Description of Issue
Tables can provide challenges for low-vision users, if they are not properly formatted. When a screen reader reads a table, it can be hard for the visually disabled to grasp the relationship of all the content.
A primary way to make tables more accessible is by adding table header cell designations.
Helpful Video
Table Header Cells Explained
Data tables that have a row or column of header cells need to have code that indicates to a screen reader that there are header cells. TH tags in the code behind the scenes associates the header cells with the appropriate data cells. The scope attribute added to the TH tags will help further by identifying a header cell as either "col" for column or "row" for row.
The example table below shows column header and row header cells. In the majority of data tables, column headers are needed. Some tables do not have data that would require any header cells, and some tables need both column and row header cells indicated.
| Col Header | Col Header | Col Header | Col Header | Col Header | |
| Breed | Type of Breed | Coat | Lap Cat | Adult Weight | |
|---|---|---|---|---|---|
| Row Header | Bengal | Hybrid | Short | No | 15 |
| Row Header | Scottish Fold | Natural/Mutation | Short | No | 9 |
| Row Header | Siberian | Natural | Long | Yes | 14 |
| Row Header | Tonkinese | Crossbreed | Short | Yes | 10 |
Quick and Easy: Use Accessibility Tools to Make Tables Accessible
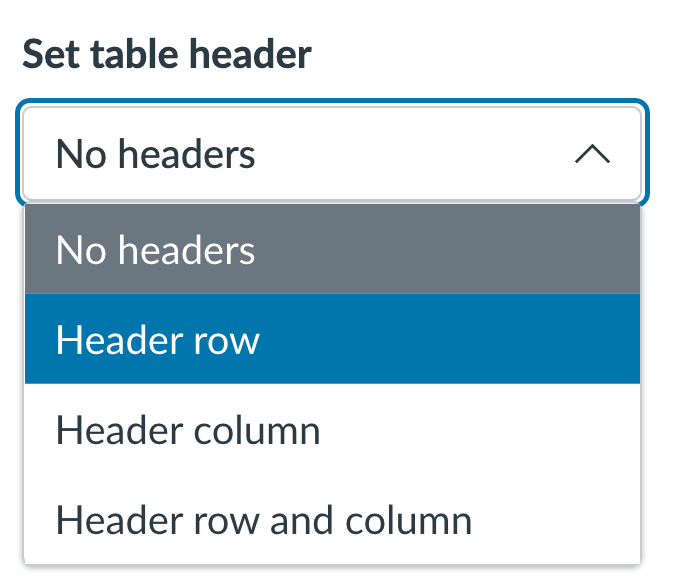
The easiest way to fix tables is to use the Canvas Accessibility Checker or Pope Tech – tools available to you while editing a page in Canvas. It is as simple as clicking on a menu option and choosing Header Row, Header Column, or Header Row and Column. The Canvas Accessibility Settings look like this:

Table Settings in Canvas
You can also use the Canvas tools in the Rich Content Editor to fix header cells.

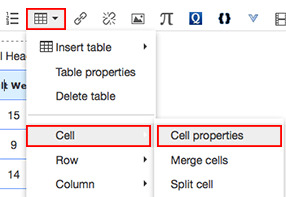
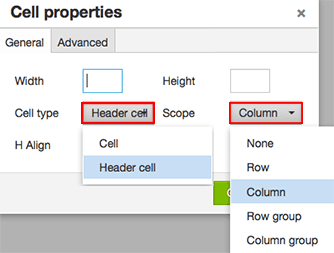
Setting the Table Cell Properties
To set the header cells of a table to have code for accessibility, click on the Edit button for a page to enter editing mode and reveal the Rich Content Editor. Click on a cell in the table and then click on the table icon in the Rich Content Editor toolbar to access a drop down menu. Choose Cell > Cell properties. Set the Cell type to Header cell, and the Scope to Column or Row depending on the type of cell.

Table Caption
If the table is a complex one, it may be helpful to include a table caption. A table caption will show visually on the page above the table and is helpful to give the screen reader user an idea about what the table data is before the reader starts in on reading each cell. To add a table caption:
- Click anywhere in the table
- Click on the table icon in the Rich Content Editor toolbar to access a drop down menu
- Choose Table properties
- In the General tab, you will see a Caption check box. When clicked on, a field to enter a table caption will appear in the Rich Content Editor.